這一篇的內容,是紀錄閱讀官方文件 tutorial: A Hero Editor 的筆記,這一篇的內容只會有上半部,明天會寫出下半部內容。
step1.
假設我們現在已經有一個 Angular 最基本的專案,接著,在終端機輸入創建元件的指令 ng generate component heroes ,它可以讓我們創出一個叫 heroes 的元件。
以上創建的指令有一個更簡便的寫法 ng g c heroes ,一樣會創出一個 heroes 的元件。
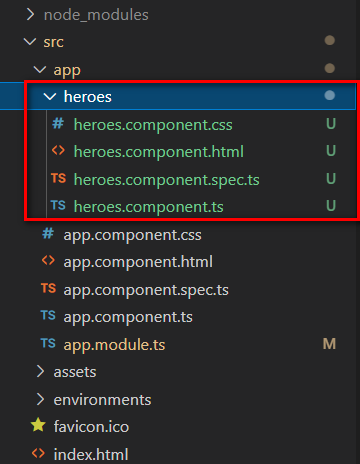
創建完之後,專案的檔案結構會長的像下面這樣
step2.
元件資料夾構成,從 step1 圖片中可以看到 heroes 元件主要有三種檔案,分別為
heroes.component.css, heroes.component.html, heroes.component.ts
首先,來看一下 heroes.component.ts 的內容
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-heroes',
templateUrl: './heroes.component.html',
styleUrls: ['./heroes.component.css']
})
export class HeroesComponent implements OnInit {
constructor() { }
ngOnInit(): void {
}
}
在上面的內容有看到 class 有加上 export,加入 export 之後,才有辦法在專案中的其他角落引用這個元件檔案。
在這個檔案中我們可以在 @Component 看到以下三個屬性:
selector: 為這個元件 HTML 標籤的名稱,也就是當我們要在父層中將這個元件掛到它的畫面上的話,就會使用到這個 selector 的內容囉,例如:
<div>
<app-heroes></app-heroes>
</div>
templateUrl: 這個參數會放定義這個元件 html 內容的檔案的路徑
styleUrls: 這個參數會放定義這個元件 css 內容的檔案的路徑
另外,還有看到 ngOnInit ,它是這個元件的 lifecycle hook。
lifecycle hook 是代表元件不同的生命週期,我們可以透過不同階段的生命週期,來為這個元件設定初始化行為 或是 消滅該元件的時候要解綁綁定事件 ...等等的操作,但這邊就先不詳述 lifecycle hook 了。
在跟 ngOnInit 一樣的區域可以用來放這個元件自訂義的資料和函式。
比如:
若我要為這個 heroes 元件定義一個 hero 資料那我就在裡面寫入
export class HeroesComponent implements OnInit {
constructor() { }
ngOnInit(): void {
}
hero = 'Windstorm' // 元件自訂義資料
}
接著,我們就在 heroes 元件的 html 檔案中,將這個 hero 資料掛上去
--- heroes.component.html ---
<h2> {{ hero }} </h2>
接下來,我們要將 heroes 元件掛載到畫面上,那我們就要使用 heroes.component.ts 檔案裡面的 selector 的 HTML 標籤,將其加到 app.component.html 中。
step1.
但是在這之前要先把該元件加入到所屬的模組當中,而因為 heroes 元件會被加入到根模組底下,所以,會把 heroes 元件匯入 app.module.ts 檔案裡面,像下面這樣
--- app.module.ts ---
import { NgModule } from '@angular/core';
import { HeroesComponent } from './heroes/heroes.component';
@NgModule({
declarations: [
AppComponent,
HeroesComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
可以看到先 import heroes 元件,並在在 declarations 裡面加入 HeroesComponent,這樣就可以讓 app 這個元件知道 HeroesComponent 是誰了。
step2.
接下來,將元件內容掛載到畫面上,就像以下這樣
--- app.component.html ---
<h1>
Tour of Heroes
</h1>
<app-heroes></app-heroes>
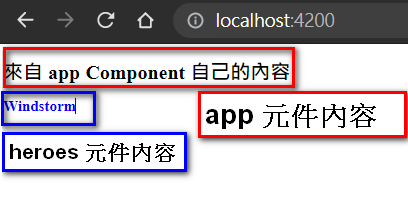
這個時候你的畫面中,應該就會出現 heroes 元件的 hero 的內容囉,像下面這張圖一樣。
接下來,要定義 heroes 元件的資料型別。
在 app 資料夾底下,額外創一個 hero.ts 的檔案,裡面放的是用來定義 hero 元件資料型別的檔案
--- hero.ts ---
export interface Hero {
id: number;
name: strnig;
}
這個檔案中,我們定義了一個 Hero 的介面,裡面限定了兩種屬性分別為 id 和 name,並限定這兩個屬性的型別分別為 number 和 string。
接著,我們就把上面 hero.ts 引入我們的 heroes.component.ts 檔案中。
--- heroes.component.ts ---
import {Hero} from './hero'
export class HeroesComponent implements OnInit {
// ...
hero : Hero = {
id: 1,
name: 'windstorm'
}
}
此時,因為 Hero 的引入限定了 hero 資料格式。這個時候 hero 變成了一個含有 id 和 name 的物件。
所以,我們要改一下 heroes.component.html 取用 hero 的方式,要改為物件的方式來調用資料。
--- heroes.component.html ---
<h2> {{ hero.name }} Detail</h2>
<div><span> id: {{ hero.id}} </span></div>
<div><span> name: {{ hero.name}} </span></div>
在 Angular 裡面有許多它們自己內建的 format,像是將字體全變成大寫或者位數字加入錢符號的 API,在官網上都有提供範例。
在這個範例我們會使用 uppercase 這個 API,來將姓名全部改為大寫。
加入的方法很簡單,就是在要更改資料後面加上一豎 | (它叫做 pipe),後面再接要使用的規則規則,就可以囉。
所以,按照上面的方法,程式碼的內容如下
--- heroes.component.html ---
<h2> {{ hero.name }} Detail</h2>
<div><span> id: {{ hero.id}} </span></div>
<div><span> name: {{ hero.name | uppercase }} </span></div>
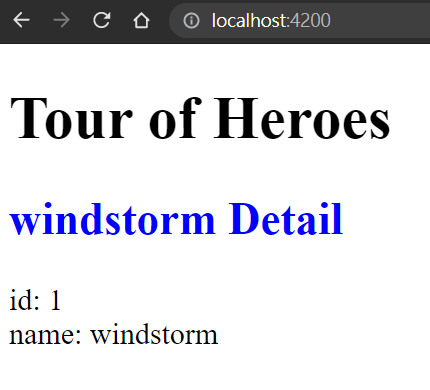
經過上面的操作,最終畫面應該會長的像下面這樣
在這邊做一個小結論,經過以上的操作我們學到了:
selector, templateUrl, styleUrls 來指定這個元件的 HTML 標籤名稱、它要吃哪一個 html 檔案的內容 和 它要吃哪一個 css 檔案的內容。